ChatGPT is a great new AI technology that can significantly increase user interaction on your website. It’s similar to having a conversational chatbot that answers user inquiries, makes recommendations, and even performs activities for them.
The best thing is that employing ChatGPT can really make your website more user-friendly, which means more users will stay and convert into customers.
In this post, we’ll look at how you can utilise Chat GPT to increase user engagement in your site design, as well as some helpful hints for designing top-notch chatbots with ChatGPT. So, let’s get started on making your website even better!
Measuring User Engagement
The interaction between a user and a website or web application is known as user engagement. It is critical in current web design since it can enhance website traffic, brand visibility, and sales. Metrics like as page views, time on site, and bounce rate can be used to gauge user involvement.
User engagement is important to the success of any website. Understanding how to enhance user engagement will help you improve the performance of your website and reach your business objectives.
Discovering ChatGPT and Unleashing the Power of AI Chatbots
ChatGPT is an excellent tool from the OpenAI labs when it comes to AI chatbots. This cutting-edge technology is based on the Generative Pretrained Transformer (GPT) model, which allows it to grasp and respond to human language extremely well. Chat GPT continues to improve with its current generation, GPT-4, giving even more amazing capabilities.
ChatGPT uses artificial intelligence to interpret prompts and enquiries, displaying an understanding of context and language nuances. Engaging with Chat GPT is similar to having a conversation with a human, except that it functions 24 hours a day, seven days a week, with no need for breaks or caffeine refills.

Here are a few strong reasons to think about integrating ChatGPT:
- Cost Efficiency: Reduce operational costs by efficiently managing customer interactions.
- Instant Responses: Provide quick answers, ensuring high customer satisfaction.
- Scalability: Seamlessly handle interactions, regardless of user volume.
- Personalization: Deliver tailored experiences based on user preferences.
- Enhanced User Engagement: Keep users engaged with dynamic responses.
- Language Support: Cater to a diverse global audience with multiple languages.
- Reduced Customer Service Load: Free up support teams with automated assistance.
- Valuable Data Insights: Gain valuable customer insights for better decision-making.
- Continual Learning: Improve over time with continuous learning from interactions.
- Round-the-Clock Availability: Offer 24/7 support for users’ convenience.
How ChatGPT enhances user engagement?
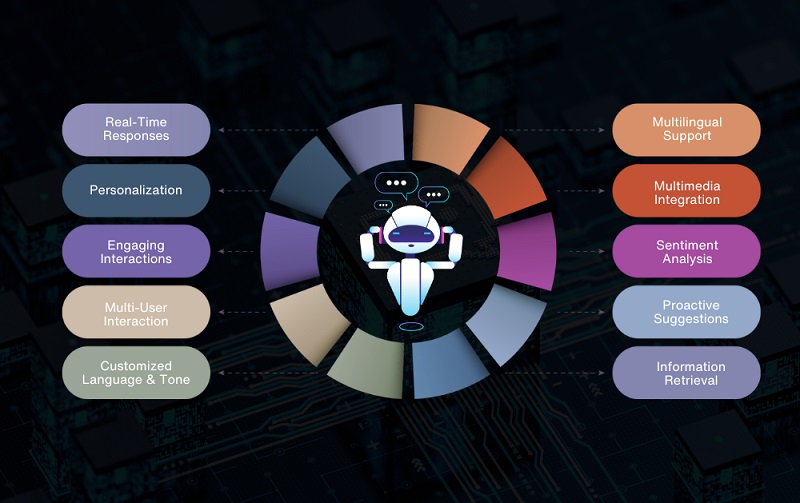
Integrating ChatGPT into your website can significantly enhance user engagement, leading to a more immersive and satisfying user experience. Here’s how Chat GPT achieves this:
- Interactive Conversations: ChatGPT’s ability to engage users in dynamic and interactive conversations simulates human-like interactions, making the experience more enjoyable and stimulating.
- Personalized Recommendations: By analyzing users’ past interactions and preferences, Chat GPT can offer personalized product recommendations and tailored content, creating a sense of individualized attention.
- Proactive Assistance: ChatGPT can proactively reach out to users with relevant suggestions, helpful tips, or special offers, fostering a sense of guidance and care throughout their journey on your website.
- Gamification: Chat GPT can be designed with gamification elements, turning mundane tasks into fun and engaging experiences, encouraging users to explore more and stay longer on your site.
- Multimodal Communication: Integrating multimedia elements like images, videos, or emojis in ChatGPT’s responses adds excitement and enriches the user experience, making interactions more dynamic.
- Instant Gratification: With Chat GPT delivering instant responses, users experience immediate gratification, leaving them satisfied and more likely to return for future engagements.
- Interactive Surveys and Quizzes: By integrating interactive surveys or quizzes, ChatGPT encourages active participation, allowing users to have fun while providing valuable feedback.
Integrating ChatGPT on Your Website
Thoughtful positioning can significantly influence user experience and interaction rates, leading to more meaningful engagements.
Where to integrate ChatGPT for improved user engagement?
- Home Page Pop-up: Greet visitors with a friendly chat window for immediate interaction.
- Product/Service Pages: Offer tailored assistance related to specific products or services.
- Contact Us Page: Provide interactive support and assistance to address user queries.
- FAQ Page: Offer dynamic responses to common questions, ensuring a helpful experience.
- 404 Error Page: Transform it into a helpful engagement opportunity with ChatGPT’s guidance.
- Newsletter Signup: Personalize user experiences and suggest relevant content via chat.
- Feedback/Survey Form: Make it engaging by using ChatGPT to gather user feedback effectively.
- Cart/Checkout Page: Assist users during the purchase process, addressing concerns promptly.
Tailor ChatGPT’s language to match your brand’s tone and allow users to switch to human support when required. Keep the chatbot updated regularly for optimal relevance.
How to Integrate ChatGPT on Your Website?
Before integrating ChatGPT, ensure your website meets the necessary technical requirements for successful integration. Below is a step-by-step guide on how to integrate ChatGPT on your website to increase user engagement:

Step 1: Sign Up for an API Key
To use Chat GPT, you’ll need to sign up for access to the OpenAI API and obtain an API key. Visit the OpenAI website and follow their instructions to get started.
Step 2: Setup a Backend Server
To interact with the OpenAI API securely, you’ll need to set up a backend server. You can use languages like Node.js, Python, or any other backend technology of your choice.
Step 3: Install Necessary Dependencies
Depending on the programming language and framework you choose for your backend server, install the required dependencies. For example, if you are using Node.js, you can use npm (Node Package Manager) to install the necessary packages.
Step 4: Implement API Call
In your backend server code, write a function that makes a call to the OpenAI API using your API key. This function should take user input as input and return the response from the API.
Step 5: Create a frontend
UI Design and implement the frontend user interface for your chatbot. You can use HTML, CSS, and JavaScript for this purpose. The UI should include an input field for users to type their messages and a chat area to display the conversation.
Step 6: Connect Frontend & Backend
In the frontend code, use JavaScript to handle user input and send it to the backend server using an HTTP request (e.g., AJAX or Fetch API). Upon receiving the response from the backend, update the chat area to display the chatbot’s reply.
Step 7: Handle Errors & Loading States
Make sure to handle potential errors, such as API failures or network issues. You can display loading states or error messages to keep the user informed.
Step 8: Test and Optimize
Test the chatbot thoroughly to identify any issues or areas of improvement. Optimize the performance and responsiveness of the chatbot for the best user experience.
Step 9: Deploy Your Website
Choose a hosting provider to deploy your website and backend server. Ensure that the server is accessible over the internet and properly secured.
Step 10: Monitor and Update
After deployment, monitor the performance of your chatbot regularly. You might need to update the API calls or make improvements based on user feedback and evolving requirements.
Remember that the OpenAI API is subject to change, so always refer to the official OpenAI documentation for the most up-to-date information on integrating ChatGPT into your website.
Customizing ChatGPT
Customizing ChatGPT for an optimal user experience involves training it with business-specific data, allowing it to gain insights into products, services, and customer queries for accurate responses.
For a web design agency in kolkata, customizing the language and tone of ChatGPT is crucial to maintain consistency and reflect the agency’s unique personality, be it formal or casual, to establish a stronger brand image.
Leveraging user data enables Chat GPT to deliver personalized interactions, offering tailored product recommendations, relevant information, and engaging responses based on users’ past interactions, preferences, and behaviors.
Furthermore, it is essential to prioritize regular updates and improvements to ChatGPT, driven by user feedback and evolving needs. This ensures the chatbot remains effective and valuable for users over time.
By continually refining Chat GPT and analyzing user interactions, businesses can create a seamless integration that enhances user engagement and satisfaction. The journey of ChatGPT integration is one of continuous learning, aiming to optimize user experiences and build lasting connections with the audience. (KA)